Diseño Web responsivo
El diseño web responsivo es una funcionalidad que tienen las páginas de internet que adapta su contenido según el tamaño de la pantalla desde el que se ingresa.
En la parte técnica el código HTML puede utilizar un solo archivo para todos los dispositivos, usando etiquetas «tags» o bien líneas de CSS con el fin de adecuar el contenido dependiendo del tamaño de la pantalla del dispositivo.
Este tipo de diseño web no solo trae beneficios de visualización, veamos qué más trae consigo:
¿Por qué usar el diseño responsivo?

1. Facilita el compartir contenido
Cuando se usa este tipo de diseño, facilita a los usuarios compartir y vincular tu contenido mediante una sola URL.
2. Mejora el puntaje del sitio ante motores de búsqueda
El diseño web responsivo permite a los algoritmos de búsqueda como Google la asignación de manera correcta las propiedades de la página sin necesidad de diferenciar entre páginas para computadoras de escritorio o dispositivos móviles.

Esto hace que tu sitio web sea más fácil de rastrear. Cuando tu página tiene un diseño responsivo se rastrea una vez, esto mejora la eficiencia que permite de manera indirecta indexar una mayor parte del contenido del sitio es decir mantenerlo actualizado.
3. Fácil mantenimiento
El diseño responsivo de nuestro sitio web simplifica su contenido, y esto sucede porque para una página solo tendremos un solo archivo, por ejemplo; página de inicio para todos los tipos de dispositivos o al menos en su mayoría (Computadora de escritorio, Tabletas, Smartphones, etc.), entonces sí tenemos menos archivos para nuestra página, será más sencillo de cargar y más fácil de realizar tareas de mantenimiento o cambios.
4. Mitigación de errores
Se reduce el margen de errores comunes que normalmente afectan a los sitios para dispositivos móviles.

Para conocer un poco más de ello consulte la siguiente información:
5. Reducción de tiempo de carga del sitio
El Diseño responsivo no requiere redireccionar a otras páginas al detectar el tipo de dispositivo ya que la página ya está optimizada para detectar el tamaño de la pantalla y comportarse según se requiera, esto se traduce en menos tiempo de carga del sitio. Adicionalmente el sistema de redireccionamiento podría fallar lo cual puede afectar la experiencia del usuario en tu sitio web.
¿Cómo funciona el diseño web responsivo?
Sí llegaste hasta aquí quiere decir que te interesa saber un poco más a nivel técnico sobre la funcionalidad de este tipo de diseño web, así que adentrémonos un poco más.

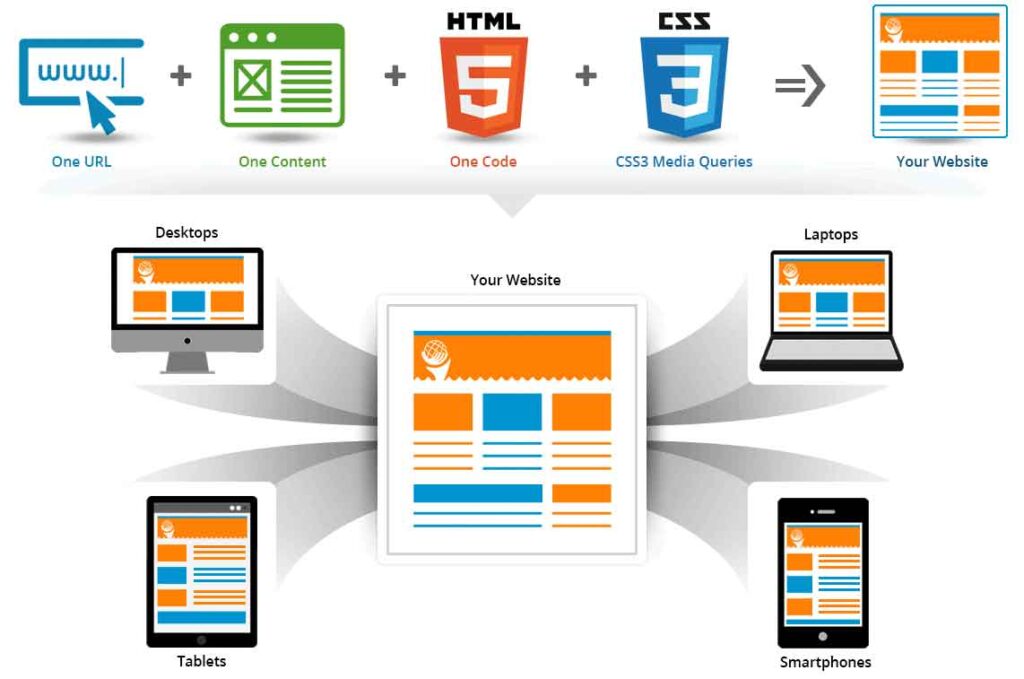
En la imagen de arriba podemos tener un mejor panorama sobre el funcionamiento del diseño web responsivo:
- Un solo contenido.
- Un solo código.
- Uso de CSS.
2 puntos importantes:
- Tamaño del texto
- Adaptabilidad de elementos
1. Tamaño del texto
El uso de elementos en el sitio es fundamental para darle un mejor orden y fácil administración. Incluso usar clases nos ayudará a mantener identificadores y estilos. Sí tuviéramos una página principal llamada index.html este podría ser nuestro código inicial
<h1>Las mejores Páginas Web</h1>
<p class=”anuncio”>
Se hacen aquí: <a href=”https://pontual.mx/paginas-web”>Empieza hoy</a>
</p>Utiliza la unidad de medida relativa em para ayudarnos con el tamaño de nuestro texto. Este sería un ejemplo breve de nuestro archivo style.css:
body {
font-size:80%;
}
h1 {
font-size:2em;
}
.anuncio {
font-size:0.9em;
}
@media screen and (min-width:800px) {
body {
/* agrandamos todos los textos que estén en la página sí la pantalla mide más de 800px */
font-size:100%;
}
}
@media screen and (min-width:1200px) {
body {
/* agrandamos más aún los textos si mide más de 1200px */
font-size:120%;
}
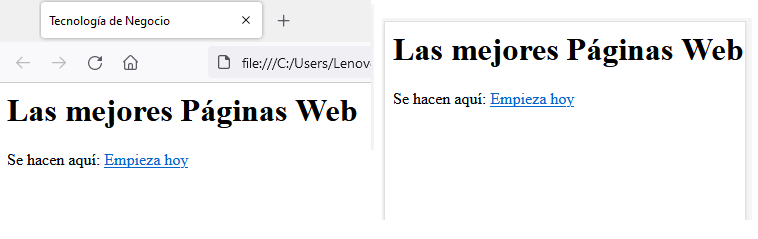
}Este sería nuestro resultado (Visalización de escritorio / Móvil respectivamente):

Aunque no se observa una gran diferencia, considerar el texto responsivo nos ayudará a siempre mantener una escritura legible así como una mejor distribución del contenido en pantallas de diferentes tamaños utilizando una sola página (index.html).
2. Adaptabilidad de elementos
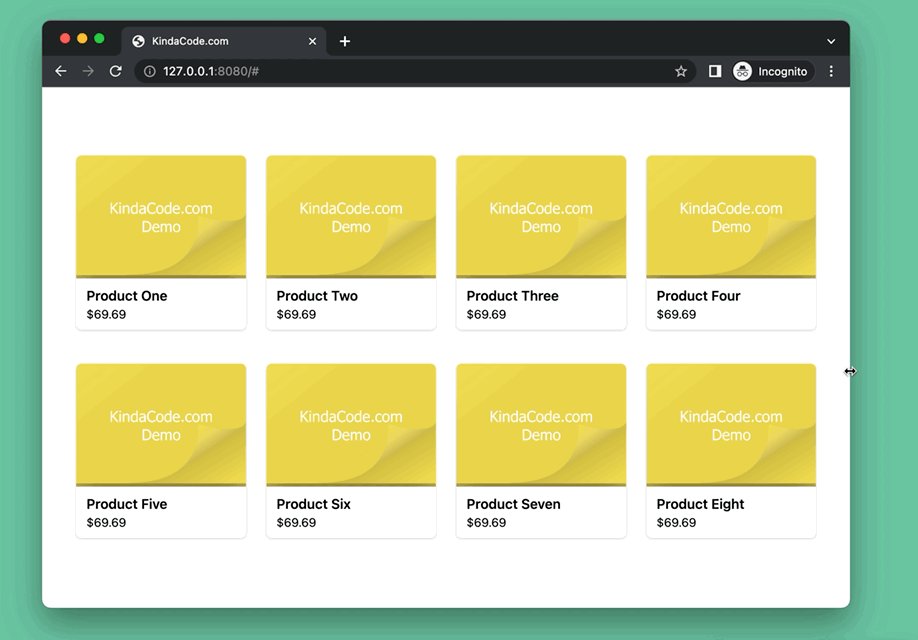
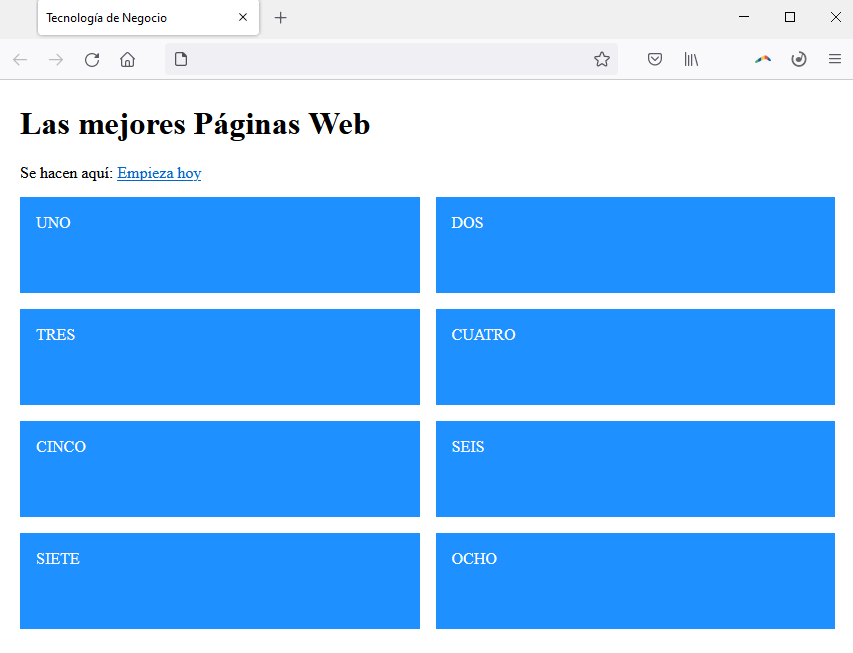
Hace falta unas cuantas líneas de código para crear una cuadricula responsiva, similar a esta:

Empecemos con 8 tarjetas dentro de una con el nombre de la clase «cards»:
<div class="cards">
<div class="card">UNO</div>
<div class="card">DOS</div>
<div class="card">TRES</div>
<div class="card">CUATRO</div>
<div class="card">CINCO</div>
<div class="card">SEIS</div>
<div class="card">SIETE</div>
<div class="card">OCHO</div>
</div>Agreguemos algo de estilo a estos elementos:
body {
padding: 1rem;
}
.card {
background-color: dodgerblue;
color: white;
padding: 1rem;
height: 4rem;
}
.cards {
max-width: 1200px;
margin: 0 auto;
display: grid;
gap: 1rem;
}Después de darle algo de estilo comencemos en el archivo de estilos para dispositivos de pantallas pequeñas, las siguientes lineas mostraran una tarjeta por fila:
@media (min-width: 600px) {
.cards {
grid-template-columns: repeat(2, 1fr);
}
}Para pantallas más grandes de 900px mostremos 3 tarjetas por fila:
@media (min-width: 900px) {
.cards {
grid-template-columns: repeat(3, 1fr);
}
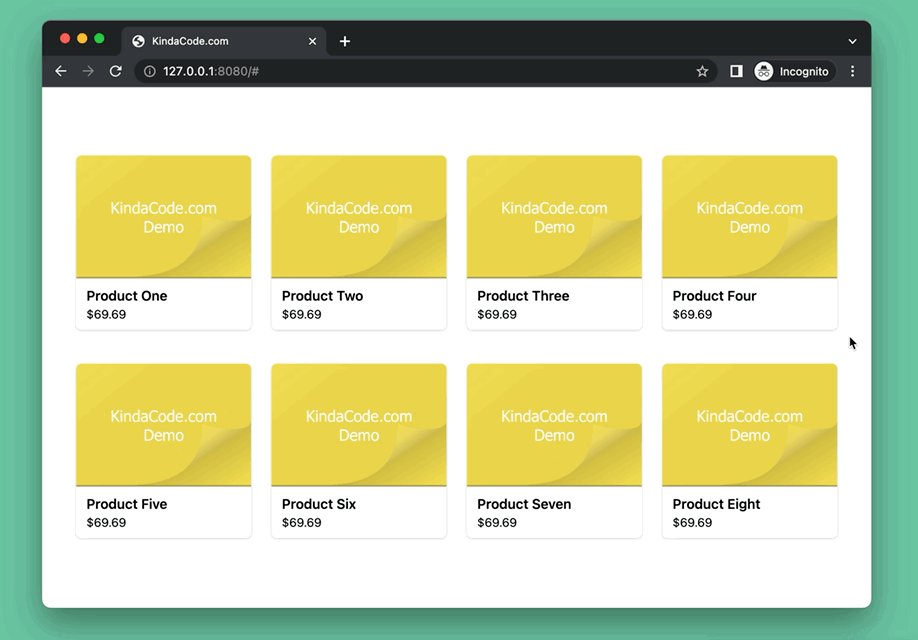
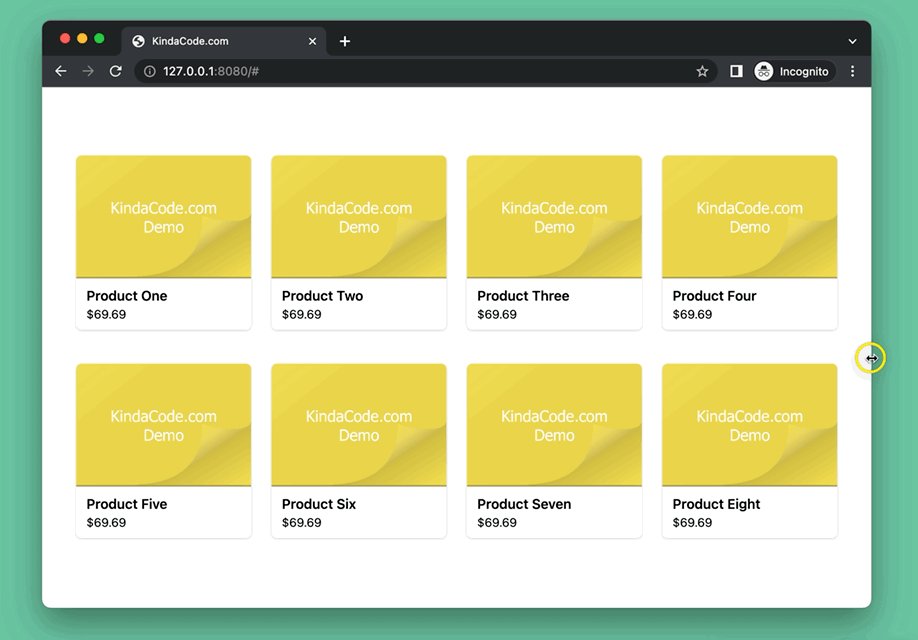
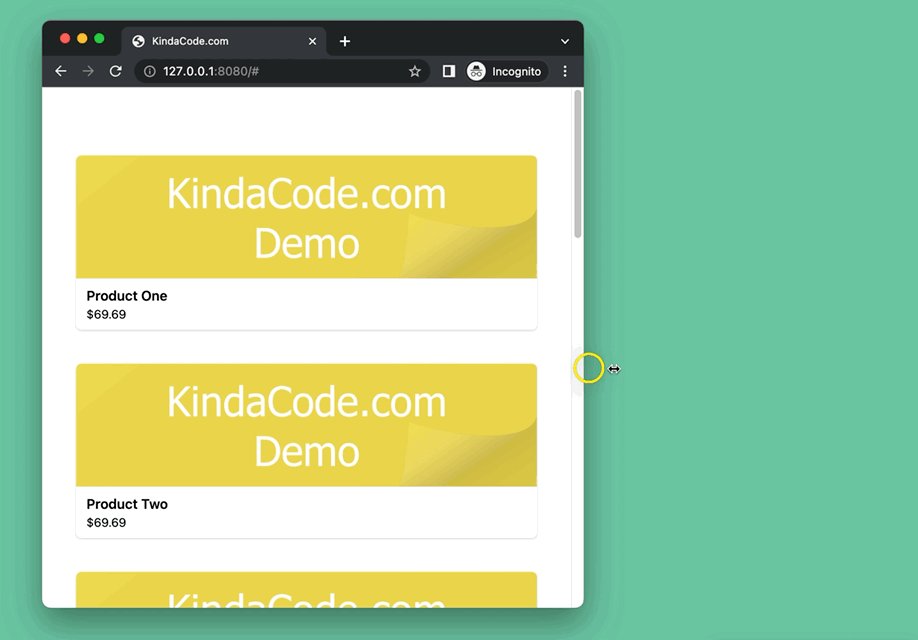
}El resultado de nuestra cuadrícula responsiva sería el siguiente:

En donde las cuadrículas sé iran acoplando de 3 a 1 columnas dependiendo del tamaño del navegador.
¿Necesitas un asesor para estos temas? ¿Tienes problemas con tu sitio web actual? Contáctanos hoy…