Hay un gran camino por recorrer para las agencias de diseño web, marketing y servicios del sector creativo en este año. Por eso te traemos las tendencias de diseño web 2024 con ejemplos para que las puedas tomar en cuenta en tus próximos proyectos de diseño web.
No es novedad que tener un sitio web actualizado y con un diseño atractivo nos ayudará a cumplir nuestros objetivos en este 2024.
Tendencias modernas para el diseño web en 2024
Mantener un sitio web moderno incrementará la credibilidad de tu empresa ante tus consumidores, pero no solo eso también mejorará la experiencia de tus visitantes de una forma atroz. Veamos 5 ideas frescas y ejemplos para mantener un diseño web de calidad y moderno:
1. Utiliza ilustraciones en tu página web
Los sitios web con ilustraciones y animaciones son más fáciles de entender y recordar. Un diseño minimalista resalta bien las ilustraciones, recuerda que saturar demasiado tu sitio solo confundirá a tus visitantes.
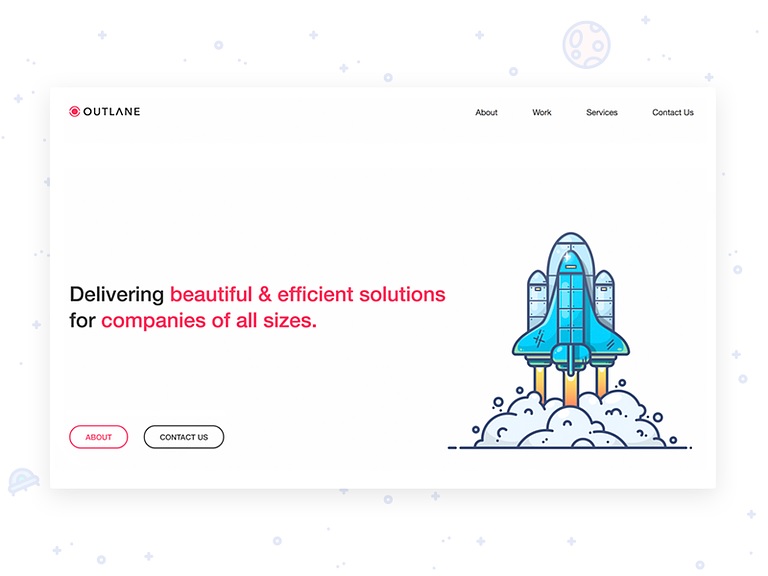
El siguiente ejemplo es de la agencia Outlane:

- La imagen de Outlane fue tomada del siguiente enlace: Recurso de la imagen
Pero ¿por qué usar ilustraciones en nuestro sitio web? aquí algunas de las ventajas más interesantes:
Atracción visual
Una imagen bien diseñada puede transmitir información de manera rápida y efectiva, lo que es especialmente útil para usuarios que escanean el contenido de una página.
Artículos relacionados:
- Guía de diseños digitales – Ebook
- Maximiza los beneficios al contratar a un diseñador web profesional
Mayor claridad
Las ilustraciones pueden ayudar a explicar conceptos de manera visual y facilitar la comprensión de información compleja
Mejora la retención de información
Incorporar gráficos, infografías y otros elementos visuales puede aumentar la retención de información y hacer que la experiencia del usuario sea más memorable.
2. Utiliza colores trepidantes
Cuando vemos las grandes marcas podemos notar que utilizan colores neutros y no tan vibrantes. Pero no debemos de temer explorar nuevos horizontes con colores más trepidantes.
Artículos relacionados:
Haz mas llamativo tu sitio web
Los colores vibrantes son llamativos y capturan la atención de los visitantes de manera inmediata. Pueden destacar elementos clave en tu página web, como llamadas a la acción, ofertas especiales o información importante.
Los colores vibrantes agregan emoción y energía
Los colores vibrantes suelen asociarse con emociones fuertes y positivas. Pueden evocar sentimientos de alegría.
Marque diferencia con respecto a la competencia
El uso de colores vibrantes puede ayudar a diferenciar tu marca y tu sitio web de la competencia. Si tu competencia tiende a utilizar colores más suaves o convencionales, optar por una paleta vibrante puede hacer que te destaques.
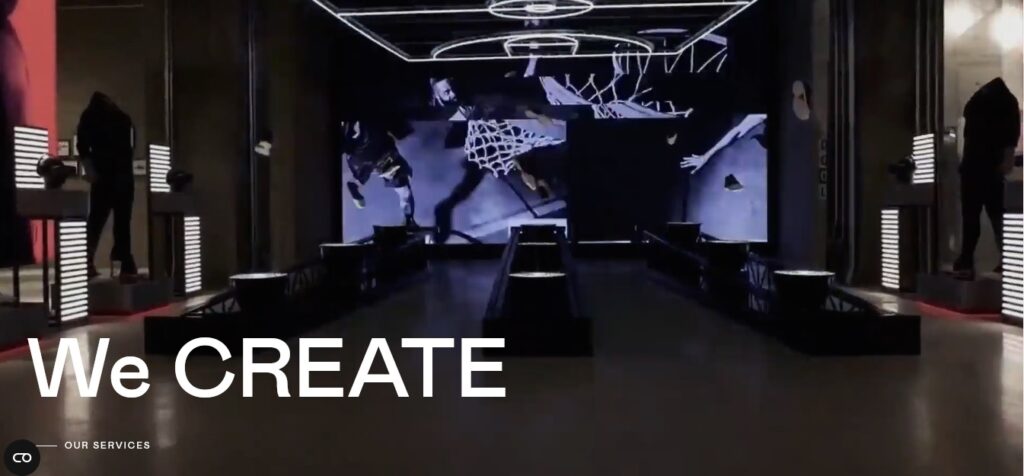
Un claro ejemplo de diseño web con colores vibrantes es el que tiene la agencia Outcrowd:

- La imagen de este ejemplo fue tomada del portafolio de Outcrowd en el siguiente enlace: Recurso de la imagen
3. Agrega divisiones a tu diseño web
Agregar divisiones o secciones en un sitio web puede aportar varios beneficios que mejoran la experiencia del usuario y facilitan la navegación. Aquí hay algunas razones por las cuales es una buena idea incorporar divisiones en un sitio web:
Organización
Las divisiones ayudan a organizar el contenido de manera lógica y jerárquica. Esto facilita que los usuarios encuentren la información que están buscando de manera rápida y eficiente.
Mejora la experiencia de usuario
Las divisiones proporcionan una estructura visual clara, permitiendo a los usuarios entender la disposición del contenido y navegar de manera más intuitiva.
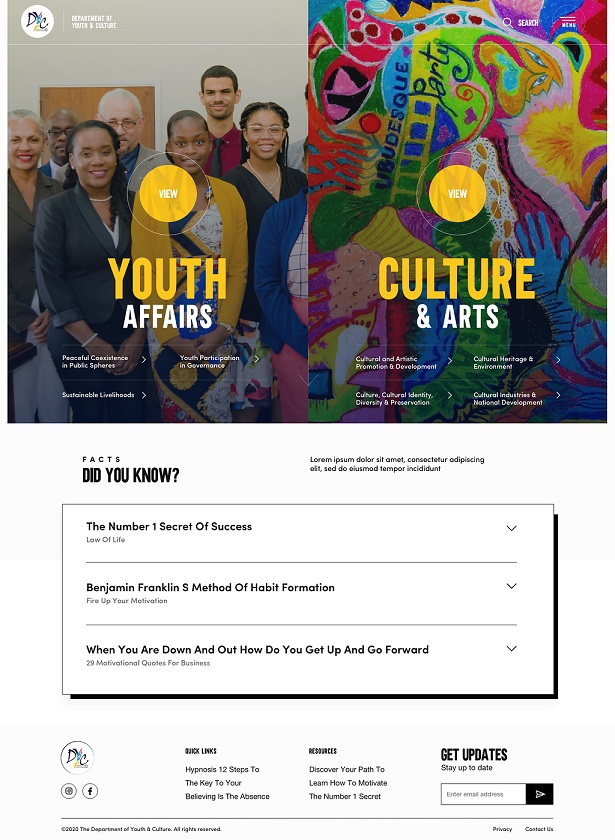
El siguiente ejemplo es de la agencia Thoughtful Agency Inc:

- La imagen del proyecto de Thoughtful Agency Inc. fue descargada del siguiente enlace: Recurso de la imagen
Adaptación
El diseño responsivo es esencial en la actualidad. Dividir el contenido en secciones facilita la adaptación a diferentes tamaños de pantalla, asegurando que tu sitio web se vea bien y sea funcional en dispositivos móviles y tabletas.

Mayor estilo y diseño
Divisiones bien diseñadas pueden mejorar la estética general del sitio web. Puedes jugar con colores, fondos y espaciado para crear un diseño visualmente atractivo y equilibrado.
4. Utiliza formas geométricas
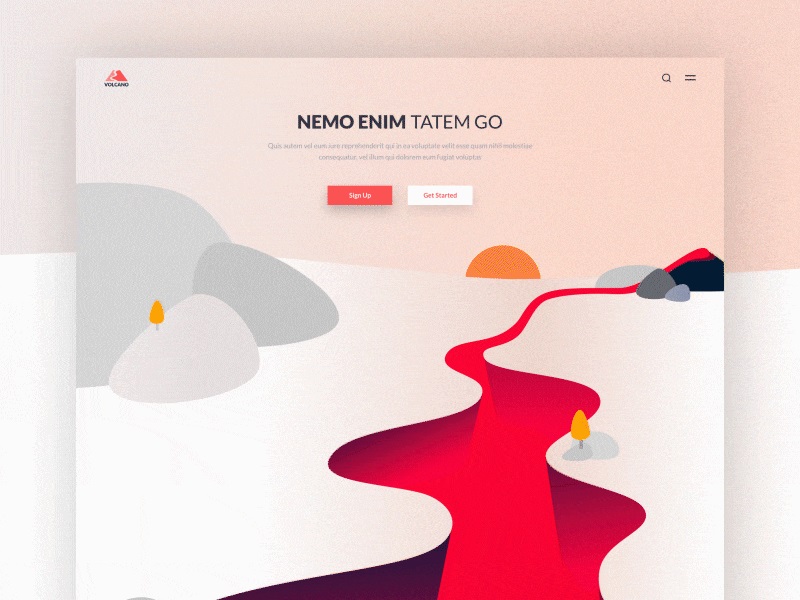
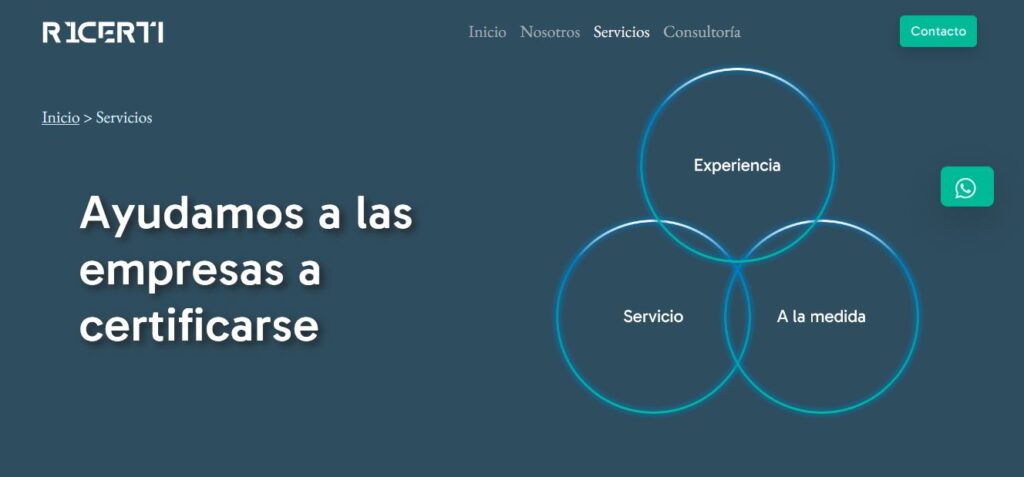
El siguiente ejemplo fue diseñado por Pontual:

- Puedes ver el sitio web en el siguiente enlace: Recurso de la imagen
Agregar figuras geométricas a tu diseño web le dará mayor estética.
Mayor énfasis
Resalta elementos clave. Con figuras atractivas puedes destacar información importante. Puedes utilizar líneas o formas para dirigir la atención del usuario hacia áreas específicas.
5. Utiliza fuentes llamativas y alusivas al negocio